-
Accessibility - VoiceOveriOS 2022. 4. 12. 18:40
안녕하세요.
오늘은 Accessiblity, 그중에서도 VoiceOver에 관하여 알아보겠습니다.
1. Accessibility
https://developer.apple.com/design/human-interface-guidelines/accessibility/overview/introduction/
Introduction - Accessibility - Human Interface Guidelines - Apple Developer
Accessibility People use Apple’s accessibility features, such as reduced transparency, VoiceOver, and increased text size, to personalize how they interact with their devices in ways that work for them. An accessible app supports such personalizations by
developer.apple.com
Accessibility는 우리말로 접근성이라는 뜻을 가지고 있습니다.

네이버 특수교육학 용어사전 네이버 특수교육학 용어사전에서는 접근성을 위와 같이 정의하고 있습니다.
간단히 말하자면 어떤 환경에서도 불편함 없이 서비스를 이용할 수 있는 정도를 의미합니다.
즉, 접근성이 좋은 앱은 모든 사용자에게 최선의 사용자 경험을 제공하는 것이죠.
우리는 이미 사용자로서 여러 가지 접근성 요소들을 경험하고 있습니다.
어두운 환경에서 눈의 필요를 줄여주기 위한 다크 모드, 화면을 보지 못하는 상황에서 사용자에게 알림을 주는 햅틱 등이 그 예입니다.
애플이 단지 멋있는 화면을 위해서 다크 모드를 제공하고 있던 게 아니라는 것이죠.
개발자들은 접근성을 향상시키기 위해서 다양한 요소을 적용할 수 있습니다.
기기의 설정에 따라 다른 글자크기를 적용하는 Dynamic Type, 시력이 좋지 않은 분들을 위해 화면의 콘텐츠를 읽어주는 VoiceOver 등이 존재합니다.
Dynamic Type은 UI에 많은 영향을 끼치기 때문에 적용시키기 어려운 부분이 있을 수 있지만 VoiceOver는 비교적 간단하게 적용시킬 수 있습니다.
지금부터는 VoiceOver에 대해서 알아보겠습니다.
2. VoiceOver
https://www.apple.com/accessibility/vision/
Accessibility - Vision
Apple products and services include built-in features for a range of vision needs. Find the right feature for you to make something wonderful.
www.apple.com
VoiceOver는 사용자가 화면을 볼 수 없는 상황에도 iPhone을 사용할 수 있도록 도와주는 제스처 기반의 화면 읽기 도구 입니다.
설정 -> 손쉬운 사용 -> VoiceOver에서 활성화시키거나, Siri에게 켜달라고 부탁함으로써 활성화할 수 있습니다.

처음 VoiceOver를 활성화하신 분들은 당황할 수 있는데요(제가 그랬습니다..)
앞서 말했다시피 VoiceOver는 제스처 기반의 화면 읽기 도구이기 때문에 제스처가 기존과 완전히 달라지게 됩니다.
변경된 제스처들은 여기서 확인하실 수 있습니다.
간단하게 탭과 쓸어 넘기기만 다루고 넘어가겠습니다.
화면을 한 번 터치하게 되면 터치된 영역에 존재하는 항목을 선택하고 읽어줍니다.
한 번 탭 화면을 두 번 터치하게 되면 현재 선택된 항목을 활성화합니다.
두 번 탭 화면을 좌우로 쓸어 넘기면 이전, 다음 항목을 가리키고 읽어줍니다.
좌우로 쓸어넘기기 추가적으로 로터라는 것이 존재하는데 좀 더 아래서 알아보도록 하겠습니다.
2. VoiceOver 적용 방법
이번에는 UIKit에서 VoiceOver를 적용하는 방법에 대해서 알아보겠습니다.
1. isAccessibilityElement
먼저 해당 요소가 접근성 요소인지를 확인해야 합니다.
UIKit이 제공하는 대부분의 View들은 이 속성을 true로 가지고 있습니다.
하지만 UIImageView와 같이 기본값이 false인 View들이 존재하기 때문에 해당 View의 접근성 요소를 적용하기 위해서는 이 속성을 true로 변경해야 합니다.
이 값이 true면 VoiceOver 실행 시 해당 요소를 선택할 수 있습니다. false일 경우에는 선택이 되지 않습니다.
let label: UILabel = UILabel() label.text = "Hi" label.isAccessibilityElement = false // VoiceOver 실행 시 선택 안됨2. accessibilityLabel
요소가 선택되었을 때 읽어질 문자열입니다.
label이나 button에 title을 추가한 경우에는 자동으로 해당 문자열이 accessibilityLabel이 됩니다.
let label: UILabel = UILabel() label.text = "Hi" label.accessibilityLabel = "안녕"
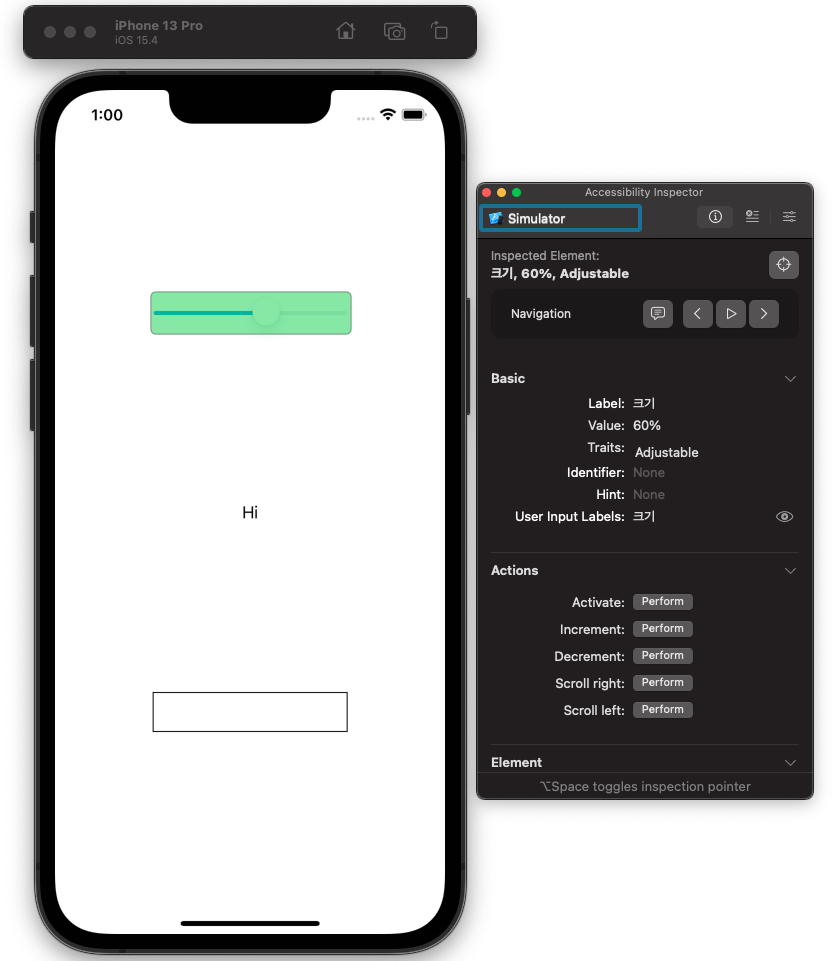
3. accessibilityValue
요소의 상태를 나타내는 문자열입니다.
TextField 또는 Slider와 같이 동적으로 변하는 상태 값을 가지고 있을 경우 해당 값을 읽어줍니다.
accessibilityLabel이 해당 요소가 어떤 요소인지를 나타내는 문자열이라면 Value는 해당 요소의 상태를 알려주는 문자열입니다.
let slider: UISlider = UISlider() slider.accessibilityLabel = "크기" // slider는 accessibilityValue를 기본값으로 가지고 있다.
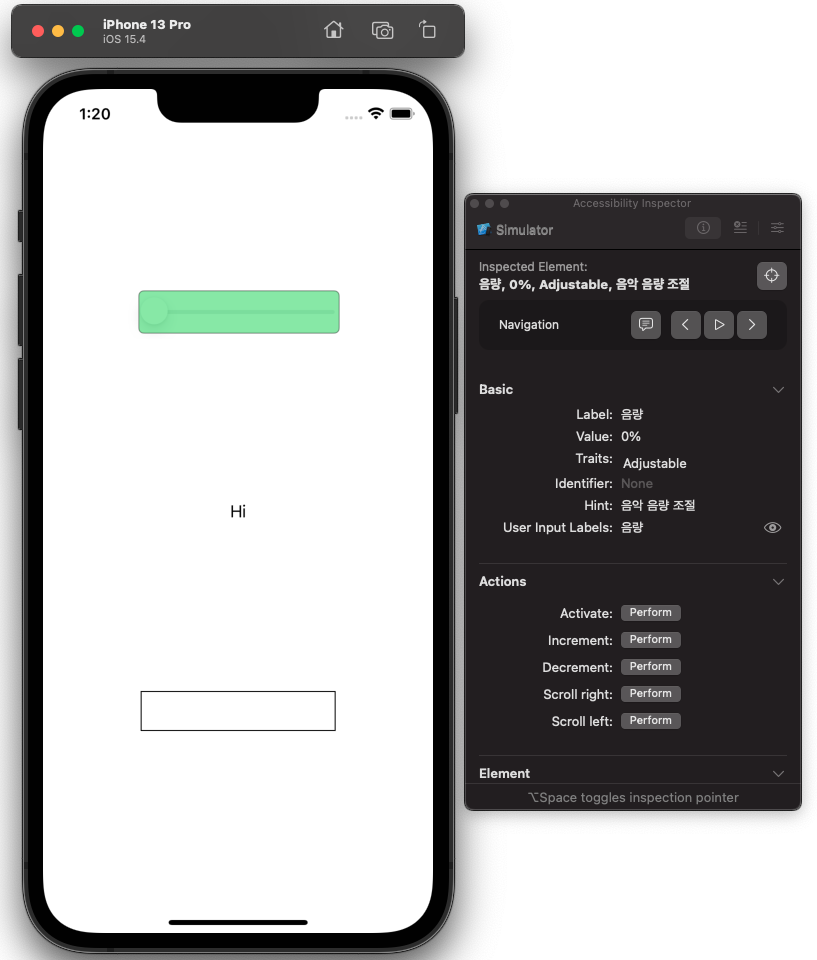
4. accessibilityHint
accessibilityLabel만으로 해당 요소가 어떤 역할을 하는지 완벽하게 설명하기 어려울 때 부가적인 설명을 위한 문자열입니다.
공식 문서에서는 Hint에 동작과 어떤 View인지를 포함하지 말라고 합니다.
연락처를 추가하려면 버튼을 탭 하세요보다는 연락처 추가처럼 간단하게 작성해야 합니다.let slider: UISlider = UISlider() slider.accessibilityLabel = "음량" slider.accessibilityHint = "음악 음량 조절"
5. accessibilityTraits
요소의 특징을 나타내는 속성입니다.
Button같이 특징을 가지고 있는 View들의 경우 기본 값으로 요소의 특징에 맞는 값을 가지고 있습니다.

accessibilityTraits는 여러 개의 값을 가질 수 있습니다.
label.setTitle("add", for: .normal) label.setImage(UIImage(systemName: "plus"), for: .normal) label.accessibilityTraits.insert(.image)insert()와 remove()를 통해 추가, 제거를 할 수 있습니다.
https://developer.apple.com/documentation/uikit/uiaccessibility/uiaccessibilitytraits
Apple Developer Documentation
developer.apple.com
공식 문서에서 볼 수 있듯이 accessibilityTraits는 매우 많은 값을 가지고 있습니다.
해당 요소가 어떻게 동작하는지 잘 고려해서 accessibilityTraits를 적절하게 지정해야 합니다.
여기서 꼭 고려하셨으면 좋겠는 속성이 있습니다.
바로 header 속성입니다.
아까 VoiceOver에는 로터라는 기능이 있다고 말씀드렸습니다.
https://support.apple.com/ko-kr/HT204783
iPhone, iPad 및 iPod touch의 VoiceOver 로터에 관하여
VoiceOver 로터를 사용하여 VoiceOver의 작동 방식을 변경할 수 있습니다. VoiceOver 음량 또는 말하기 속도를 변경하고 화면에서 다음 항목으로 이동하는 등의 다양한 작업을 수행할 수 있습니다.
support.apple.com
VoiceOver를 활성화시킨 상태에서 두 손가락으로 돌리면 로터가 등장합니다.
두 손가락으로 화면 돌리기 이렇게 로터를 통해서 VoiceOver의 동작 방식을 변경시킬 수 있습니다.
두 손가락으로 돌려서 옵션을 설정하고 위아래 스와이프를 통해서 설정한 옵션을 사용할 수 있습니다.
한 글자씩 읽기, 단어씩 읽기 등 다양한 옵션이 있지만 저는 머리말이라는 옵션을 주목하시면 좋겠습니다.
시력이 좋지 않아 화면을 보기 어려우신 분들은 화면의 어느 위치에 어떤 요소가 위치해있는지 파악하기 어렵습니다.
따라서 화면 전체를 일일이 스와이프 하면서 원하는 요소를 찾아야 하는데요.
원하는 요소를 조금이나마 빨리 찾기 위한 방법이 바로 이 머리말입니다.
앱스토어의 예시를 보겠습니다.
앱스토어 머리말 예시 머리말로 옵션을 설정하면 머릿말 속성을 가진 요소로만 이동을 할 수 있게 됩니다.
원하는 요소를 찾는 시간이 훨씬 단축되는 거죠.
근데 이렇게 머리말 속성을 부여하는 값이 바로 header입니다.
CollectionView나 TableView의 HeaderView를 만든다고 해서 머리말로 설정되지 않습니다.
머리말 찾을 수 없음 class MyCollectionViewHeader: UICollectionReusableView { private lazy var label: UILabel = { let label = UILabel() return label }() func configureAccessibility() { self.label.accessibilityTraits = .header // 헤더 설정 } // ... }위와 같이 accessibilityTraits를 header로 설정하여야 머리말로서 동작합니다.
머리말 속성 부여
오늘은 Accessibility와 VoiceOver에 대해서 알아보았습니다.
접근성 요소를 지원하고 나서 세 손가락 삼중 탭을 통해서 화면 커튼을 켠 상태로 테스트해보시기를 추천드립니다.
화면 커튼 켜기 https://www.apple.com/accessibility/
Accessibility
Every Apple product and service includes built-in accessibility features designed for you to make something wonderful.
www.apple.com
애플의 접근성 페이지를 확인하면 더 나은 접근성을 위해서 얼마나 고민하고 있는지 알 수 있습니다.
저희도 iOS 앱 개발을 하고 있는 만큼 이러한 요소들을 충분히 고려해서 앱을 만드는 것이 중요하다고 생각됩니다.
'iOS' 카테고리의 다른 글
SwiftUI - Stack (0) 2022.03.24 동시성 프로그래밍(8) OperationQueue (0) 2022.03.22 UIResonder & Responder Chain (0) 2022.03.17 동시성 프로그래밍(7) Operation (0) 2022.03.15 동시성 프로그래밍(6) Race Condition(경쟁 상태) 해결 방법 (1) 2022.03.09